読者の皆さん、こんにちは。今回から始まる新連載「Scratch 2.0で学ぶ! お手軽フィジカルコンピューティング」では、初心者向けプログラム開発環境「Scratch 2.0」を使って、電子回路があまり得意でない方にも“フィジカルコンピューティング”の楽しさを気軽に体験してもらうことを目的にしています。連載中では、単にプログラミングだけでなく、電子工作(ガジェット)と連携するような作例を幾つか紹介していく予定です。
Scratch 2.0は2013年5月13日に、MIT Media LabのLifelong Kindergarten Groupが無償公開したプログラム開発環境です。今回のバージョン(Scratch 2.0)から開発環境がインターネット上で利用できるようになり、開発から実行まで全てのことをWebブラウザ上で行えます。ただ、このように便利になった半面、外部I/Oへのアクセスが容易にできなくなりました。プログラムがWebブラウザ上で動作するのですから無理もありません。
でもご安心ください。本連載では、このような制限の中、さまざまなセンサーの接続や外部デバイスのコントロールに挑戦していきます! Webブラウザの中だけで動作するプログラムから一歩飛び出し、フィジカルな世界とつながるプログラミングを体験することで、今までにない発想を持ったプログラマーやデザイナー、クリエーターを目指していただければ幸いです。
「Scratch 2.0」の動作環境
まず、Scratch 2.0の動作環境について説明しておきましょう。
対応するWebブラウザは、「Chrome」のバージョン7以降/「Firefox」のバージョン4以降/「Internet Explorer」のバージョン7以降となります。このいずれかに加え、「Adobe Flash Player」のバージョン10.2以降が開発環境となるPCにインストールされている必要があります。
「Scratch」プログラミングの世界観
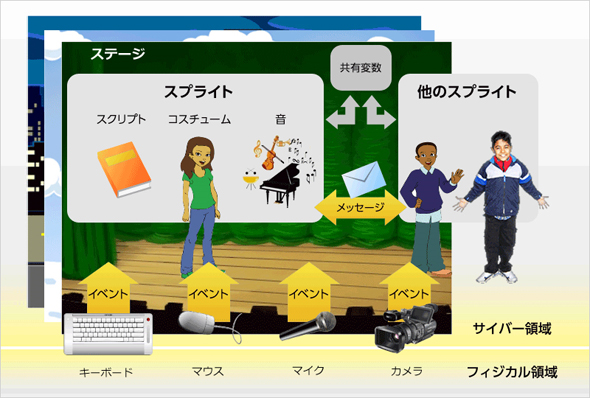
Scratchのプログラミング要素は、大きく分けて「スプライト」「ステージ」「入力デバイス」の3つからなります。
Scratchの世界では、スプライトがプログラムの主役となります。ステージは、スプライトが動き回る舞台のようなもので、入力デバイスはユーザーの操作を受け取って、Scratchのプログラムにイベントとして伝える働きを担います。
それでは、これらの要素について詳しく見ていきましょう。図1をご覧ください。
1.スプライト
スプライト自身はさらに、「コスチューム」「音」「スクリプト」の3つの要素から構成されています。ちなみに、Scratchを説明する際によく例えられるのが“劇場”です。スプライトは劇場を構成する“役者”“大道具”“小道具”の役割を果たします。
コスチュームはいうなれば“衣装”のようなもので、スプライトの見え方をビットマップあるいはベクター画像で表現します。1つのスプライトは、複数のコスチュームを持つことができ、切り替えて使うことが可能です。例えば、複数のコスチュームを切り替えてパラパラ漫画のように、アニメーションを表現することもできます。
音は劇場の“オーケストラ”とでもいえるでしょうか。音楽や効果音といったさまざまな音源データの集まりです。
スクリプトは“台本”のようなものです。スクリプト自体がどのように振る舞うかを記述します。スクリプトは、プログラミング要素をグラフィカルに表現したブロックを組み合わせていくことで表現します。これはScratchの特徴的なポイントの1つです。
これらのスプライトが単体、あるいは複数登場して、プログラムが進行していきます。スプライトは互いに独立しており、かつ並列に動作します。スクリプト同士はプロジェクト共有の変数か、メッセージによってのみ意思の疎通を行います。他のスプライトの状態(どのコスチュームを着ているか)や位置などを知る手だてはありますが、他のスプライトに対して直接作用を及ぼすことはできません。
2.ステージ
ステージとは、背景専用のスプライトのことです。コスチュームではなく「背景」として機能するので、他のスプライトが使える“動き”のスクリプトを利用できません。いわゆる“不動のスプライト”なのです。ただし、Scratch 2.0から複数の背景を場面に応じて切り替えることが可能となりました。
3.入力デバイスとイベント
プログラムにユーザー(Scratchのプログラムを使う人)の操作を伝えるのが、入力デバイスです。入力デバイスには「キーボード」「マウス」「マイク」「カメラ」などがあります。Scratchでは、これらの状態の変化を「イベント」としてプログラムに伝えます。“サイバー空間とフィジカル空間の橋渡し”をするインタフェースともいえます。
イベントは、Scratchのプログラムにおいて重要な概念の1つです。Scratchは“イベントドリブン型”のプログラミング言語だといわれています。つまり、プログラミングにおいて、全てのスクリプトの起点がイベントとなります。一方、外部デバイスの状態をメインループ内の条件文で検知して、それに対応するコードを実行する方法を“ポーリング”と呼びますが、これとよく対比されます。
ポーリングは、一連の処理を1つのメインループの中に記述しますので、処理が複雑になると、このメインループのコードがどんどん長くなります。対して、Scratchのようなイベントドリブン型だと、イベントごとに複数の短いコードを記述していきます。ですから、入力デバイスに対応する処理の変更や追加が容易で、結果としてメンテナンス性の良いコードを記述できます。
入力デバイス以外にイベントが発生する要因として、「タイマー」「メッセージ」「自分自身が生成されたとき」などが挙げられます。これらの詳細については、次回以降、適宜説明していきます。
Copyright© 2014 ITmedia, Inc. All Rights Reserved.