ご存じの通りGoogle I/O 2013では基調講演に併せて、Googleが開発するプロダクトのセッションが開催された。今年は例年通りAndroidやChrome、そして基調講演で大きくアピールされたGoogle+やGoogle Mapsなどのセッションが目立った。これらセッションはアプリケーションやWebサイトを開発する開発者に対するものが多く、ネットワークや低レイヤのセッションは比較的少ない。
そんな中、Google I/O最終日の3日目にMake the Web Fast TeamのIlya Grigorik氏による「Mobile Performance from the Radio Up: Battery, Latency and Bandwidth Optimization」というWi-Fiやモバイルネットワークの視点からどのようにアプリケーションやWebサイトを設計するかがテーマのセッションに参加したので、その内容をレポートする。
1秒の損失
Clik here to view.
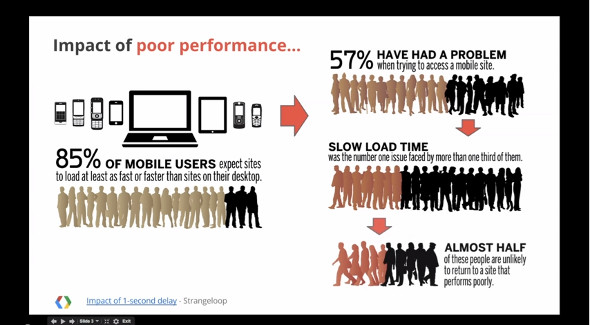
 多くのモバイルユーザがアプリケーション・Webサイトに不満を抱いている
多くのモバイルユーザがアプリケーション・Webサイトに不満を抱いている初めに、なぜワイヤレスについて注意を払うべきかの説明があった。調査によると驚くべきことに85%のユーザーが、モバイル環境でもデスクトップ同様のスピードを期待していることが分かった。しかしながら57%ものユーザーはページのパフォーマンスに不満を抱いており、一部のユーザーは結果としてサイトを離脱してしまう。
Clik here to view.
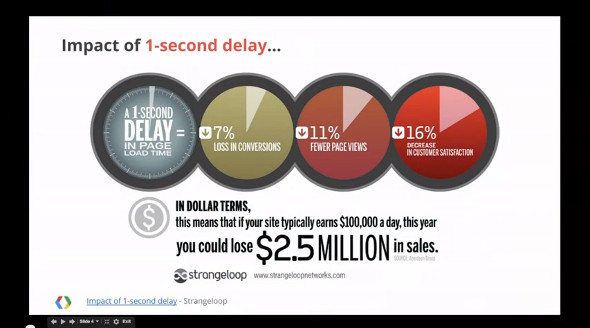
 1秒の読み込み遅延が大きな損失につながる
1秒の読み込み遅延が大きな損失につながるAberdeen Groupの調査により、たった1秒の遅延が成約率の著しい低下につながり、またページビューや顧客満足度も下がり、全体で莫大な損害を生み出していることが指摘された。
Wi-Fiの成功と問題点
Wi-FiはLANを拡張することを目的に設計されたため、フレーミングやプロトコルはLANと基本的に同じであり、無線インターフェイスを追加しただけである。そのため容量に限りのあるバッテリーを持つモバイルデバイス向けには設計されてない。
またWi-Fiは輻輳を防ぐため、ランダムアクセスを用いている。セッションでもネットワーク負荷が10%以下じゃないと良いパフォーマンスを維持することができず、もしデバイスが多過ぎると、同じ無線資源をたくさんの人で共有しなければならず、この仕組みは崩壊すると指摘された。
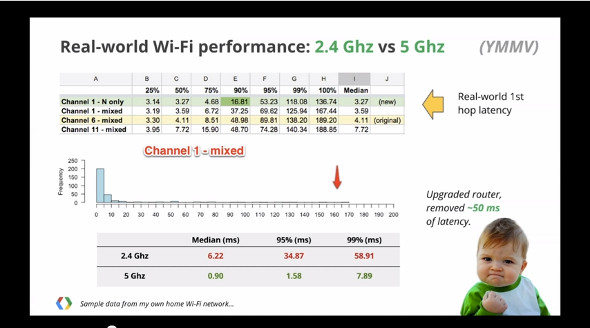
続いてGrigorik氏が自宅で行った2.4GHz帯と5GHz帯の比較実験が紹介された。実験は15フィート(約4.5メートル)離れたPCとルータ間の遅延を測定するというもので、2.4GHzを用いた場合95%のパケットが50ms程度で到達するものの、50msの遅延はアメリカ西海岸から東海岸の遅延時間と同程度であり非常に大きな値であった。一方5GHzを用いた場合、遅延は2ms程度であった。
これは2.4GHz帯の場合周囲に10以上もあるアクセスポイントとチャネルを共有する必要があるのに対し、5GHzは干渉するチャネルが少ないことに起因するものと指摘された。日本では5GHzに対応した公衆無線LANスポットが増加し、輻輳が発生しやすい環境になっているため、同じような結果が得られるかは分からないが、試す価値はあるだろう。
Clik here to view.
 Grigorik氏による2.4GHz帯と5GHz帯の比較実験。表から5GHz帯の場合遅延が少ないことが分かる
Grigorik氏による2.4GHz帯と5GHz帯の比較実験。表から5GHz帯の場合遅延が少ないことが分かるセッションではWi-Fiを用いた場合、下記の点に配慮することでより良いアプリケーションが実現できると指摘された。
- さまざまな帯域幅に適応する
- ユーザーの帯域幅を確認しながら転送すると、より良いUXにつながる。
- (アダプティブストリーミングなど)
- 遅延やジッターに適応する
- リアルタイム通信を行いたい場合WebRTCなどを用いると良い。
モバイルネットワークの遅延対策
続いてモバイルネットワークにおける問題と対応策について紹介された。
まず始めにモバイルネットワークの設計思想が紹介された。モバイルでは安定したパフォーマンスとスケーラビリティがおよびバッテリーの消費をいかに抑えるかに重点を置いて設計がなされている。これを実現するため、モバイルネットワークでは無線リソース制御(RRC)が行われている。セッションではRRCについても解説がなされたが、ここでは割愛する。
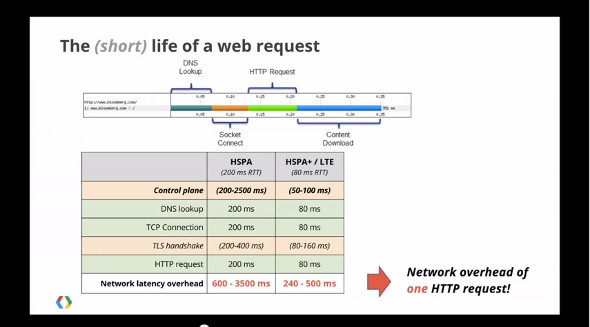
Clik here to view.
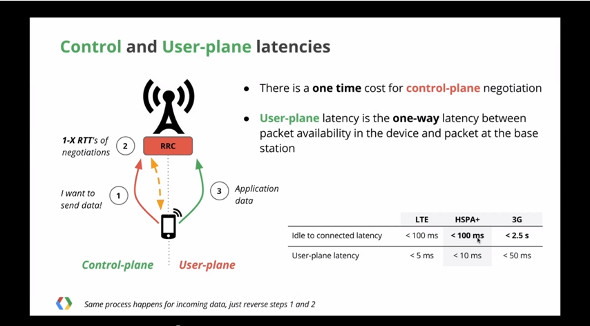
 モバイルにおける初期パケットの遅延時間を示す。3Gでは最初のパケットを転送するまでに2.5秒もの時間を要する
モバイルにおける初期パケットの遅延時間を示す。3Gでは最初のパケットを転送するまでに2.5秒もの時間を要するClik here to view.
 モバイルWebのリクエストに要するネットワーク側の遅延時間を示す。モバイルではサーバ側の処理を考慮しなくとも240ms-3500msもの遅延が発生する
モバイルWebのリクエストに要するネットワーク側の遅延時間を示す。モバイルではサーバ側の処理を考慮しなくとも240ms-3500msもの遅延が発生するRRCを用いることでモバイルネットワークでは輻輳を防ぐことが可能となったが、通信を開始するたびに遅延が発生する。結果として通信を開始するためにLTEでは100ms程度、3Gでは2.5秒必要である。
そのため、アプリケーションを設計する上で非同期に処理させたり、通信開始時の遅延に備え、プログレスバーを表示させるなどUXの設計が必要であることが指摘された。
モバイルネットワークとバッテリー
セッションではモバイルネットワークとバッテリーの関係についても説明した。
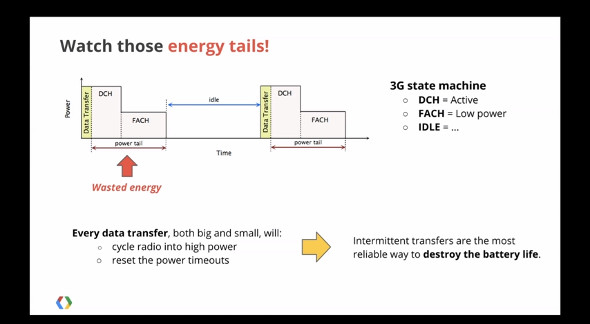
Clik here to view.
 頻繁な通信によりアイドル時間が発生し、バッテリが無駄に消費されている様子を示す。図で黄色に示す通信を行うために実通信に要する数倍の時間、無線が有効になっている
頻繁な通信によりアイドル時間が発生し、バッテリが無駄に消費されている様子を示す。図で黄色に示す通信を行うために実通信に要する数倍の時間、無線が有効になっているアプリケーションはしばしば更新を確認するため、定期的にサーバの更新を確認する。こうした更新確認は通信のたびに膨大な電力を無駄に消費していることが指摘された。通信を実際に行っている時間だけでなく、その後一定時間無通信であることを確認するためのプロセスにも電力を要するためである。そのため、可能な限りたくさんのデータを短時間で送信することが電力を節約できる唯一の方法であると指摘した。
また、アプリケーションがどのくらいバッテリーを消費するかについての事例も紹介した。一般的に5Whバッテリーを搭載しているモバイルデバイスにおいて1分間に1度ポーリングを実施した場合、1時間に3%のバッテリーを消費する。それらのアプリケーションが同期してポーリングを実施しない場合、より多くのバッテリーが消費されることが紹介された。またAT&TとPandoraの調査により、Pandoraで58秒ごとにユーザーの利用状況をサーバに送信している、たった0.2%のトラフィックがアプリケーションのバッテリー消費の46%を占めていることが分かり、その送信頻度を変更することでバッテリー消費を抑えられたケースについても紹介があった。
またCNN.comのモバイルサイトを例に挙げた。CNN.comではトラフィックのリアルタイム分析のために5秒ごとにサーバにビーコンを送信しているが、これも同様にバッテリーを大量に消費してしまう。Google Analyticsではこうしたビーコンの送信を防ぐ手法を用いていることも紹介された。
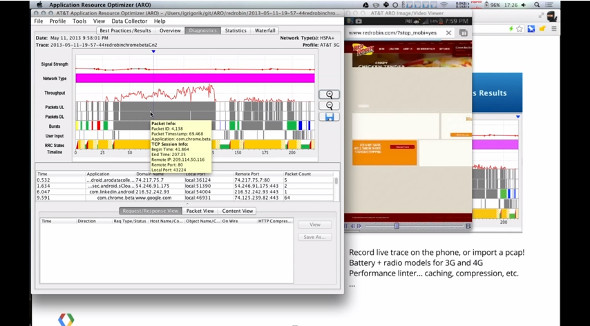
Clik here to view.
 Application Resource Optimizerを使用してWebサイトのバッテリー・ネットワーク状態を再現した様子を示す
Application Resource Optimizerを使用してWebサイトのバッテリー・ネットワーク状態を再現した様子を示すこのようなバッテリーの消費を分析するためのツールとして、AT&TのApplication Resource Optimizer)が紹介された。AROを用いることでネイティブかWebかによらずアプリケーションが消費するバッテリーを測定できる。
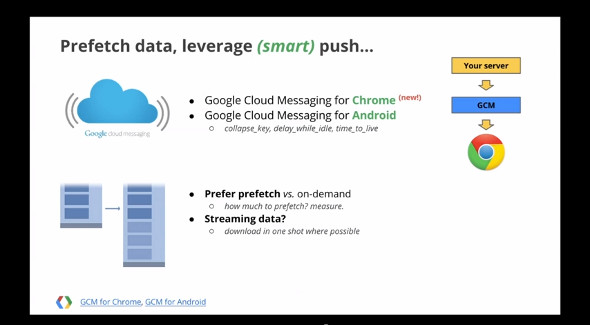
Clik here to view.
 Google Cloud Messagingを用いると、アプリケーション毎に分散する通信をスケジュールすることでバッテリーの消費を抑えられる
Google Cloud Messagingを用いると、アプリケーション毎に分散する通信をスケジュールすることでバッテリーの消費を抑えられるアプリケーションのポーリングによるバッテリー消費を防ぐため、Google Cloud Messaging(参照記事:Google Cloud Messaging for Chrome入門(1))についても紹介した。Google Clould Messagingにサーバからメッセージをプッシュすると、最適なタイミングでAndroid、 Chromeにデータが転送されるため、データ転送によるバッテリーの消費を抑えられると説明した。
- モバイルで気を付けること
- セッションの最後にはモバイルにおいてアプリケーション・Webサイトを設計する上で役に立つTipsが共有された。
- データ転送は一気に行う
- 帯域幅や遅延の変化に適応するので、可能な限りリクエストをばらばらに送らず、できる限りのデータを束ねて一気に転送する。
- エラーに備える
- 接続が切れたときに備えオフラインモードを用意する。
- 最も早いリクエストはリクエストしてないリクエスト
- 必要なデータをあらかじめキャッシュしておく。
- 通信料は高いので節約する
- データは可能な限り圧縮して転送する。
- Googleが提唱する新しい画像フォーマットであるWebPなどが一例。
今回のGoogle I/OでChrome Packaged AppsについてのセッションやW3CにおけるPackaged Web Apps (Widgets)の標準化動向などから、ネイティブからWebへの動きは加速されていくことが予想できる。
そうした中、Webの高速化手法となると、CSSやJavaScriptのMinifyやData URIを用いたInline手法など、ついついブラウザより上のレイヤに目が向かいがちになってしまう。もちろん、高速化を果たす上ではそうした手法は重要であり、欠かすことはできない。
セッションではadapt(適応する)という単語が何度も用いられた。有線にはない無線のさまざまな制約や困難をいかに受け入れ、ユーザー体験を悪化させないかが問題となる。さまざまな環境でアプリケーションを使うユーザーの状況を考え、ブラウザやTCPより低いレイヤ、さらには限りあるバッテリーに目を向け、そこに存在する問題を理解し受け入れることはネットワーク・デバイスに優しいだけでなく、それを使うユーザーにとって優しいアプリケーションとなることを、このセッションで学んだ。
中島 博敬(なかじま・ひろたか)
W3C・慶應義塾大学政策・メディア研究科所属。
Webに関連するネットワークプロトコルの研究に取り組む。ガジェットが大好き。
twitter: @nunnun, http://blog.nunnun.jp/
Copyright© 2013 ITmedia, Inc. All Rights Reserved.
